Webwize for Beginners
Table of Contents6 Simple Techniques For WebwizeEverything about WebwizeLittle Known Questions About Webwize.Webwize Things To Know Before You Get ThisNot known Factual Statements About Webwize Webwize Fundamentals Explained
Next, you require to understand the 2 primary branches of web growth: front-end and back-end growth. Front-end programmers concentrate on the noticeable components of the web site that individuals interact with. You would certainly use devices like HTML and collections like React or Back-end developers, on the various other hand, concentrate on the server-side style that sustains site efficiency and functionality, making use of languages such as Python or Java.
Getting My Webwize To Work
Effective interaction is crucial to comprehending task objectives, talking about timelines, and solving any type of issues that develop during growth. Furthermore, teamwork and cooperation enable you to incorporate your skills with others for the finest task results. With multiple due dates and overlapping projects, time administration and organizational skills are essential. Learning to stabilize your workload, set realistic timelines, and satisfy your deliverables will assist your career and develop trust with clients and employee.
They show your dedication to finding out and understanding specific tools, frameworks, or approaches. Furthermore, qualifications are a great way to stand apart in an affordable task market. Lots of industry-recognized accreditations are offered. Computer System Equipments Institute (CSI) has one such web designer program that furnishes you with all the core skills you need to support the process of internet growth from beginning to end.
Rumored Buzz on Webwize
Highlight tasks that show exactly how your abilities have enhanced over time. Place your portfolio on a smooth, specialist site that mirrors your skills and imagination.
!? You've come to the appropriate location! Right here you will take a deep dive into the 15 essential skills required for all expert front end designers.
Webwize - An Overview
All qualities I trust that you have. To assemble this guide we read thousands of front end designer, front end engineer, junior web programmer, and internet developer work listings and spoke with many frontend growth professionals. Below you will certainly discover info about the vital technical skills you require to know in order to effectively land a job as an entry-level front end programmer.

This is where CSS (Cascading Design Sheets) comes in. CSS is the coding language used to transform that uninteresting HTML into the lovely web sites that you know and enjoy, however it does so in a very crucial means: without jumbling up your HTML! As Eric Meyer, one of the primary experts on CSS, initial described back in 2000: The More You Know! A whole lot of the skills you require as a developer are regarding just how to code BETTER.
Getting My Webwize To Work

Version control systems allow you keep track of modifications that have actually been made to code. The various other, less apparent to the layperson, usage for version control is when you're working on a team.
(https://www.moptu.com/webwize)This way you, and the 100, or 1,000 closest programmer coworkers can all function on the exact same codebase, at the same time, without worrying concerning overwriting each other's work. Git is one of the most commonly use these version control monitoring systems. Recognizing exactly how to make use of Git is going to be a requirement for virtually any kind of advancement job.

Without getting too in the weeds on this, REST means Representational State Transfer. In fundamental terms, it's a straightforward and standardized waycalled "design"for information to be shared between resources on the web. Relaxing services and APIs are internet services that comply with remainder style, they're typically reduced to simply relax API.
Webwize Fundamentals Explained
The general procedure is the same for any kind of solution that makes use of Relaxed APIs, just the data returned will certainly be various. Let's state you wished to compose an application that reveals you every one of your social media buddies in the order in which you ended up being friends. You might make phone call to Facebook's RESTful API to read your friends checklist and return that information to your web site where you could do what you desired with it.
Receptive web layout is a sort of mobile layout where the exact same codebase is made use of for both the internet and mobile experience of a site. The benefits of this technique is that it can be simpler to keep considering that it's one site that merely transforms as the display size adjustments.
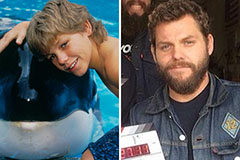
 Jason J. Richter Then & Now!
Jason J. Richter Then & Now! Charlie Korsmo Then & Now!
Charlie Korsmo Then & Now! Marcus Jordan Then & Now!
Marcus Jordan Then & Now! Daryl Hannah Then & Now!
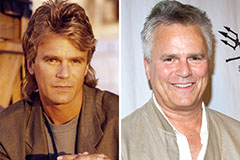
Daryl Hannah Then & Now! Richard Dean Anderson Then & Now!
Richard Dean Anderson Then & Now!